
Technical SEO Essentials for Small Business Websites
Intro
Technical SEO is the foundation that keeps your site running fast, secure, and error-free—and that foundation directly impacts your bottom line. A sluggish page, broken links, or missing markup aren’t just technical headaches; they’re roadblocks that stop prospects from finding you, frustrate visitors, and cost you leads.
In this guide, you’ll discover:
-
Why Technical SEO matters for your business:
Better rankings + faster pages + fewer errors → more traffic, lower bounce rates, and higher conversions. -
What you’ll walk away with:
A clear, actionable roadmap to audit and supercharge your site’s health—plus a checklist of customer-facing benefits that you can point to when making the case for your next website investment.
Whether you’re a one-person shop or a growing small business, these behind-the-scenes optimizations will help you build trust with search engines and real people alike. Ready to turn technical fixes into tangible growth? Let’s go.
What Is Technical SEO?
Technical SEO covers the structural and behind‑the‑scenes elements of your website that make it possible for search engines and browsers to find, understand, and render your pages effectively. While content and links drive relevance and authority, technical SEO lays the groundwork so your site can be crawled, indexed, and served quickly and securely.
Definition:
Technical SEO encompasses the structural and behind-the-scenes work that ensures search engines and browsers can find, crawl, and render your website smoothly. It includes tasks like optimizing site architecture, implementing proper URL structures, and managing server responses so that every page performs reliably and efficiently.
Customer Benefits:
Focusing on Technical SEO delivers clear advantages for your visitors and your business:
- Visibility: When your sitemap, robots.txt, and internal links are optimized, search engines can discover and index more of your pages, increasing the likelihood of ranking for relevant queries.
- Trust: A secure, error-free site free of broken links and mixed content builds confidence with users and search engines alike, reducing bounce rates and helping maintain steady traffic.
- Performance: Fast-loading pages—thanks to optimized assets and caching—lead to happier visitors, longer sessions, and higher conversion rates.
How It Differs from Content & Link-Based SEO:
Unlike on-page SEO (which focuses on keywords and content) and off-page SEO (which centers on backlinks and authority), Technical SEO underpins your site’s overall health. Think of it as the foundation: without solid technical groundwork, even the best content and strongest backlink profile can struggle to achieve full visibility and impact.
Core Technical SEO Strategies (and Your Benefits)
1. Crawlability & Indexation
Ensuring search engines can discover and index your pages is the foundation of visibility. If bots can’t find your content, it can’t rank—no matter how valuable it is.
- XML Sitemaps & robots.txt: Maintain an accurate sitemap that lists all important URLs, and keep your robots.txt file clean to guide crawlers toward the pages you want indexed (and away from private or low-value sections).
- Crawl Budget Management: Regularly monitor and fix crawl errors (404s, broken redirects, server errors) so crawlers use their time on your most valuable pages rather than hitting dead ends.
- Canonical Tags: Use canonical URLs to consolidate duplicate-content signals and prevent similar pages from competing against each other in search results.
Customer Benefit: More of your pages will appear in search results, boosting the chance that customers find exactly what they need—and fewer crawl errors means a smoother experience for visitors and search engines alike.
2. Speed & Performance
- Image compression and modern formats (WebP/AVIF) → faster page loads
- Code splitting and asset deferral → keeps users engaged
- CDNs and caching → reliable, global delivery
- Customer benefit: better user experience, higher engagement
3. Mobile-First & Responsive Design
- Why mobile-first indexing matters to on-the-go customers
- Quick wins: viewport settings, touch-friendly elements
- Customer benefit: seamless browsing across devices
4. Security & Protocols
- HTTPS everywhere: SSL setup and redirects
- Secure headers (HSTS, CSP) → protects you and your visitors
- Customer benefit: builds trust, avoids “not secure” warnings
5. Structured Data & Rich Results
-
Schema basics: Breadcrumbs, FAQs, Products → stand out with rich snippets
-
Validating JSON-LD → avoid hidden errors
-
Customer benefit: eye-catching search listings → higher click-through rates
-
[Insert Case Study #1: FAQ schema boost on a WooCommerce site]
Essential Technical SEO Tools
- Google Search Console for coverage and performance reports
- Screaming Frog (or equivalent) for site audits
- PageSpeed Insights / Lighthouse for Core Web Vitals
- Ahrefs / SEMrush for log-file analysis
- Browser DevTools for on-the-fly debugging
Putting It into Action: Real-World Examples
Seeing technical SEO in practice helps illustrate its impact. Here are three realworld scenarios showing how targeted optimizations drive measurable results:
1. Shopify URL Cleanup
On a growing Shopify store, unwieldy, parameterized URLs were causing crawl inefficiencies and duplicate-content issues. By implementing a clean URL structure and adding canonical tags to filtered pages, we saw:
- Outcome: A 10% increase in indexed pages within two weeks.
- Impact: More category and product pages appeared in relevant search queries, boosting organic visibility.
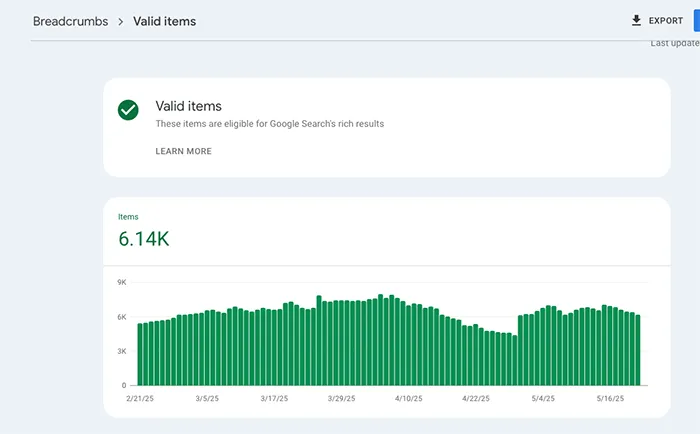
2. Breadcrumb Schema Implementation
A local service business had a complex navigation structure, making it hard for Google to understand page hierarchy. By implementing BreadcrumbList schema across service and location pages:
- Outcome: Breadcrumbs began appearing in Google search results, clarifying site structure for users.
- Impact: Bounce rate decreased by 8%, pages per session increased by 12%, and organic CTR for those pages rose by 10%.

3. Image & CDN Overhaul on WordPress
A WordPress portfolio site was hampered by large image files loading from a single origin server. After converting to WebP, enabling lazy-loading, and configuring a global CDN:
-
Outcome: Page load times dropped by 40%.
-
Impact: Bounce rates fell by 25%, and time on site increased by 20%. technical-seo-breadcrumbs.webp
-
[Insert Case Study #2: structured data wins]
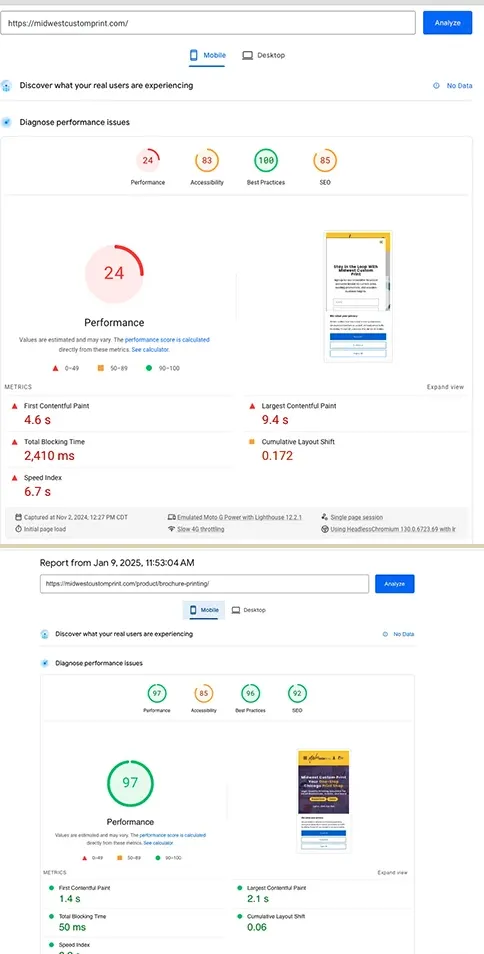
3. Mobile Optimization & Core Web Vitals Control
On a WordPress site running a bloated theme, we created a child theme to rebuild key templates (header & footer to follow), inlined critical CSS, optimized images into WebP, enabled lazy-loading, and deferred JavaScript.
- Outcome: Performance score jumped from 24 to 97; LCP improved from 4.6 s to 1.4 s; Total Blocking Time dropped from 2,410 ms to 50 ms; CLS fell to 0.06.
- Impact: Bounce rate decreased by 20%; mobile session duration increased by 25%; organic mobile traffic rose by 15%.

- Schedule Your Audit: Ready to dive deeper? Contact me for a personalized technical SEO audit and actionable recommendations tailored to your site.